HTML101: Master HTML for Web Development
Ready to take the leap into the world of web design? If you're looking for an easy and efficient way to learn HTML, you've come to the right place.
In this article, we will dive into the world of HTML and explore the various resources available to help you learn HTML in an easy and efficient way. Whether you are a beginner or have some prior experience, this article will provide you with all the tools and tips to master the basics of HTML and take your web development skills to the next level. So, buckle up and get ready to learn HTML with full of resources!
To kick off your HTML learning journey, we've got a special treat for you. This video will give you a quick overview of HTML in just 100 seconds! Let's hit play and unlock the secrets of the web!

With the quick video overview under your belt, it's time to dive deeper into the basics of HTML. Let's delve into the fundamental concepts and elements that make up this essential language. Let's get started!
What is HTML?
HTML, which stands for Hypertext Markup Language, is the standard language used to create web pages. Think of HTML like the blueprint for a house, it provides the structure and content of a web page, but it doesn’t determine how it looks.
HTML can be broken down into three parts, each with its own important meaning.
“Hypertext” refers to the way in which pages on the web are connected to each other. With just a click, you can jump from one page to another.
“Markup” is like adding decorations to your document. Just like you might use different colors or shapes to decorate a piece of paper, you can use markup to add different elements to your web page, like headings, images, and links. The special tags used in markup help explain what each element is for.
“Language” is the set of rules that tell you how to put everything together using markup. It's like a recipe book - you follow the instructions to make something delicious, just like you follow the rules of HTML to make a beautiful web page.
HTML is made up of a series of tags, surrounded by angle brackets, that tell web browsers how to display the content. For example, the tag < p > is used to create a paragraph, while the tag < h1 > creates a main heading. There are many different tags available in HTML, each with a specific purpose, and they can be combined to create complex and dynamic web pages.
One of the great things about HTML is that it is a very simple language to learn. With just a few basic tags, you can create a functional web page, and as you learn more, you can add more advanced elements like images, links, and forms.
HTML is the foundation of the internet, and it is used in conjunction with other technologies like CSS (Cascading Style Sheets) and JavaScript to create the stunning and interactive websites that we see today.
How Does HTML Work?
HTML works by using tags to define different elements on a webpage, such as headings, paragraphs, images, and links.
HTML Elements
HTML Elements are the building blocks of a webpage. They are the basic components that make up the structure of a website. Just like a house is built from bricks, a website is built from HTML elements. Each element has its own purpose and function, such as headings, paragraphs, images, and links.
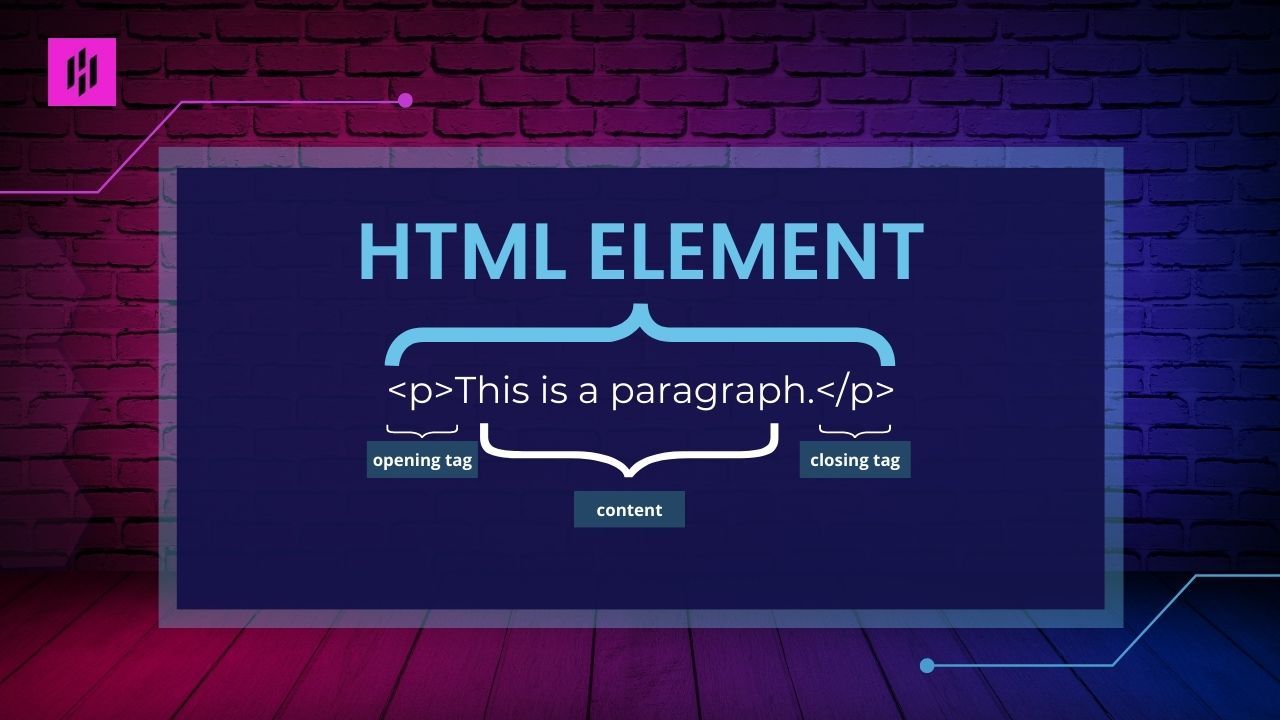
For example, let's take the paragraph element. It's defined by the < p > tag and its main function is to display text on the webpage. All the text that you want to show as a paragraph should be placed between these tags. This tag gives the browser information on how to display the text, making it appear as a neat and readable paragraph on the screen.

In HTML, elements have an opening tag and a closing tag, with content in between. For example, the opening tag for a paragraph element is "< p >", and the closing tag is "< /p >".
By using different HTML elements, you can create headings, lists, links, images, and much more. These elements, combined with CSS and JavaScript, allow you to build a rich and interactive experience for your website visitors.
HTML Tags
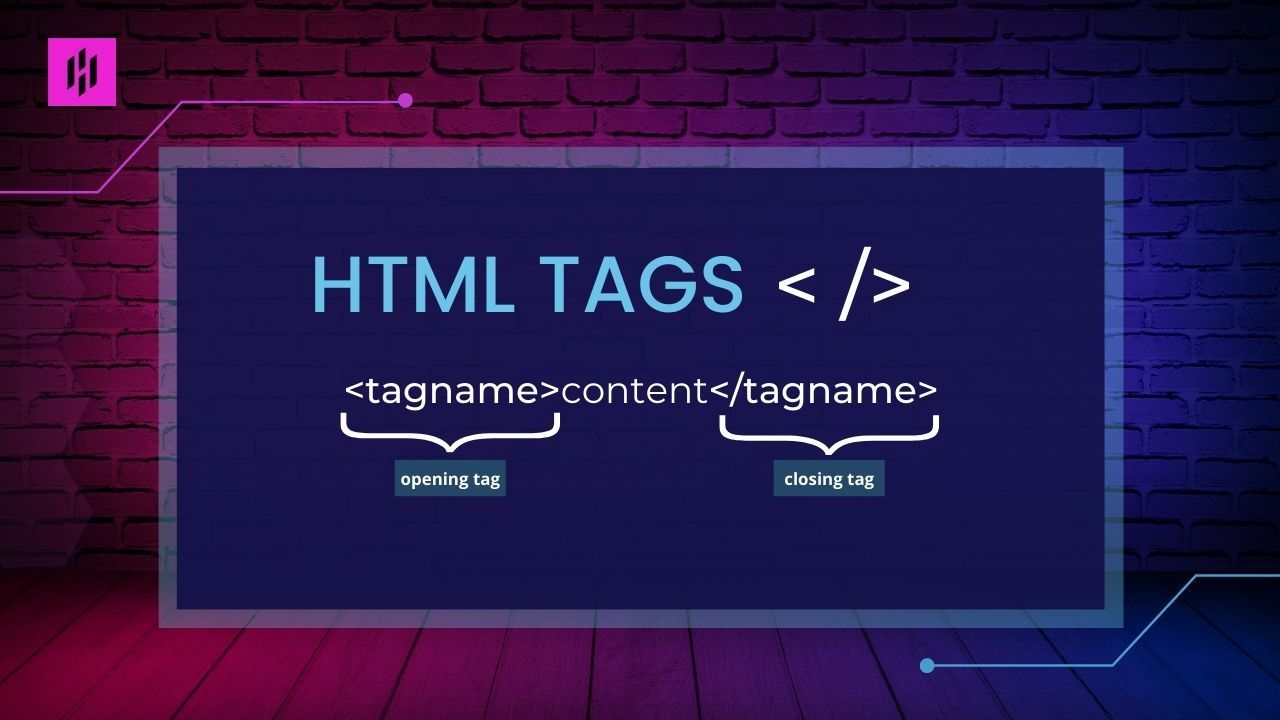
HTML tags let you control the layout, appearance and behavior of your website. It is a code used to specify the structure and content of a web page. Every HTML tag has a NAME, sometimes followed by optional ATTRIBUTES that extend or modify the way the tag behaves.
HTML tags are a crucial aspect of HTML as they indicate the start and end of an HTML element. These tags help in rendering HTML documents into web pages. Usually, an opening tag and a closing tag are used to encompass the content that they are modifying. The opening tag includes the tag name, surrounded by angle brackets, such as < p >. The closing tag has the same tag name as the opening tag, but with a forward slash added, such as < /p >. The closing tag tells the web browser when the content of the tag has ended.

Tags are used to define the different elements of a web page, such as headings, paragraphs, links, images, and more. They allow web developers to structure the content and give it meaning, so that web browsers can display it correctly.
HTML Attributes
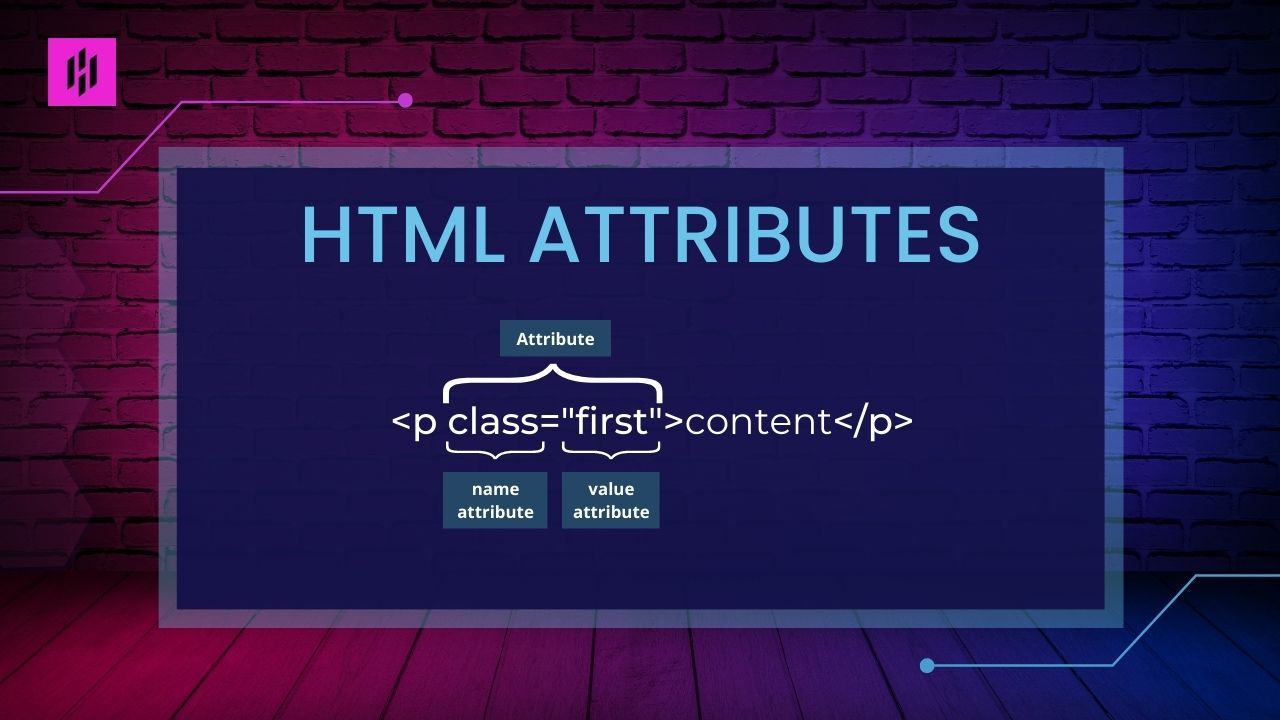
HTML attributes are like special words that you add to HTML tags to give them more information and make them behave a certain way. They are written inside the angle brackets of a tag and have the format attribute="value". Some common HTML attributes include id, class, style, src, href, alt, width, height, type, value, etc.
Attributes help to define the element's behavior, appearance, and functionality on a web page. For example, the src attribute is used to specify the source URL of an image in an < img > tag, the href attribute specifies the URL of a linked resource in an < a > tag, and the alt attribute provides alternative text for images in case the image fails to load.

Attributes are essential for creating and customizing dynamic and interactive web pages. They play a crucial role in providing information to the browser and other web technologies, such as CSS and JavaScript, that control the behavior and appearance of HTML elements on a web page.
HTML Document Tree
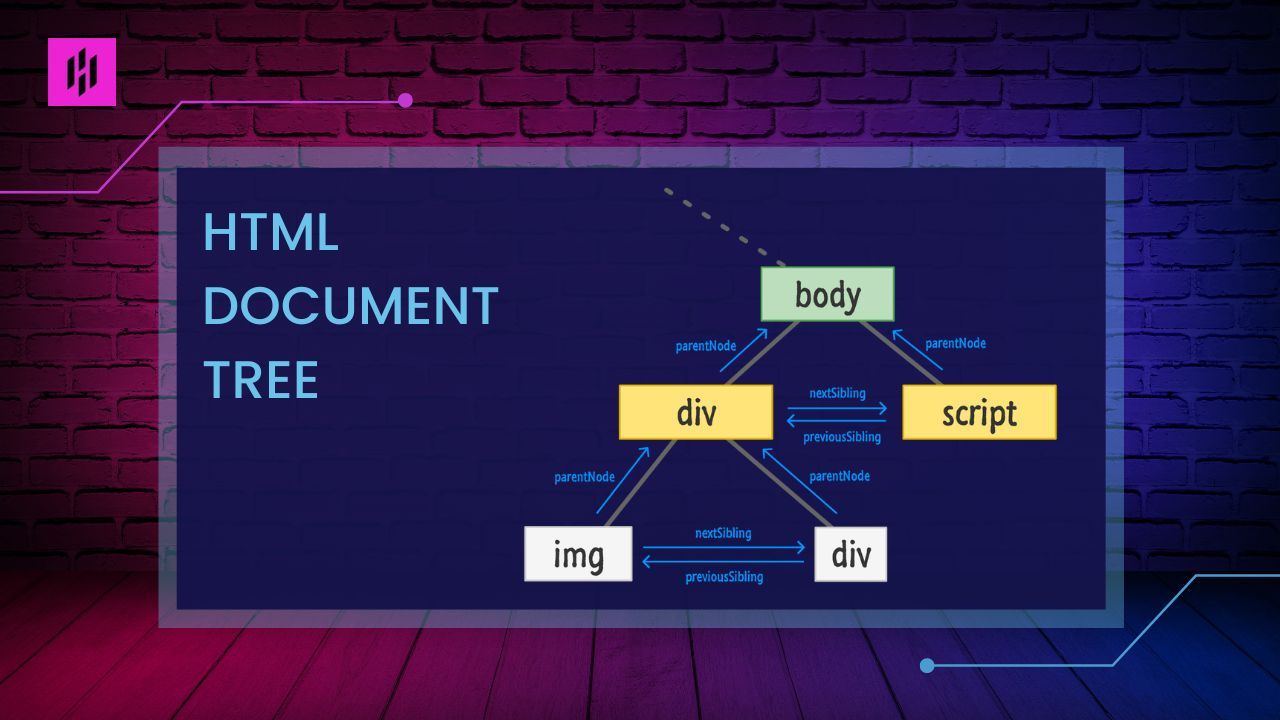
Have you ever wondered how a website knows to change its layout when you adjust the size of your screen, or how a button knows to perform an action when you click it? The answer lies in the magical world of the HTML document tree or also known as the Document Object Model (DOM).
The HTML document tree, also known as the Document Object Model (DOM), is a hierarchical representation of an HTML document, where each element in the document is represented as a node in the tree. The structure of the document tree accurately reflects the nesting of HTML elements in the document, and it allows for efficient access and manipulation of the document's content and structure. The DOM is a standardized interface that can be used by programming languages like JavaScript to interact with the content and structure of a web page.
Visualize opening an HTML document and examining its underlying structure. For instance, here is a demonstration of what an HTML document looks like.
<html> <head> <title>My Web Page</title> </head> <body> <h1>Main Topic</h1> <p>A day in my life, specifically on <span>Tuesday of November 1</span></p> </body> </html>
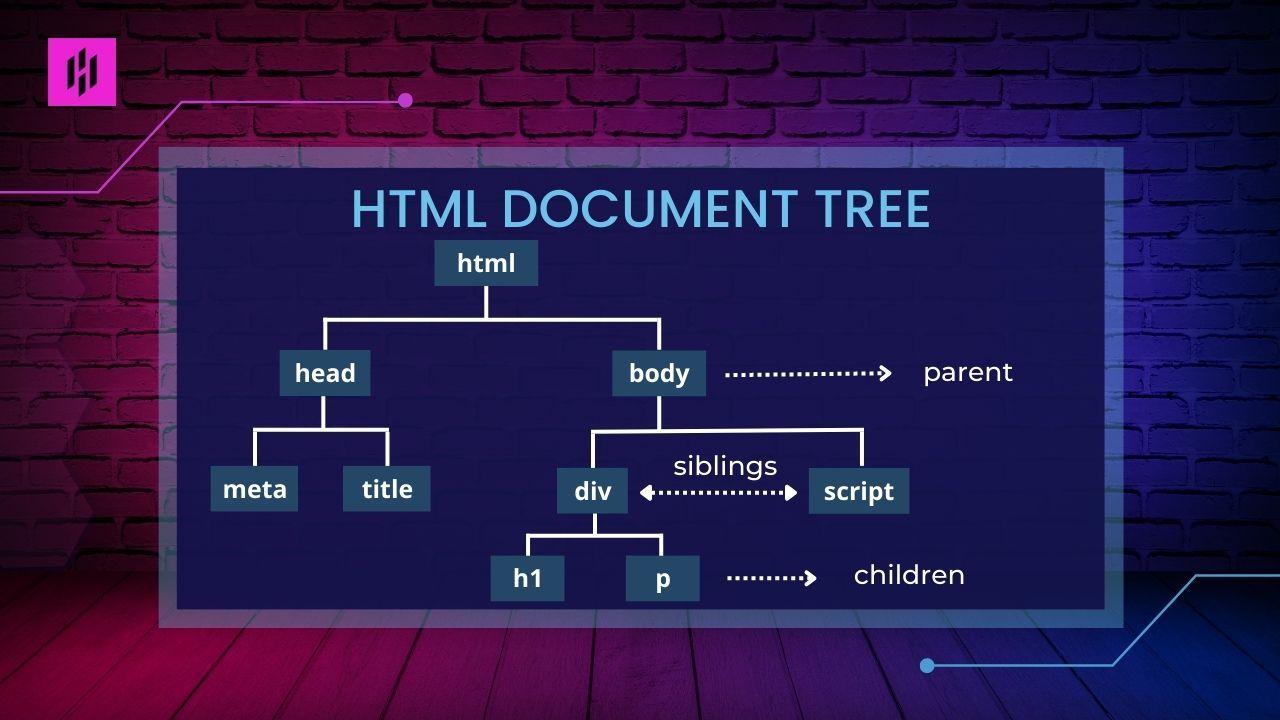
Using the HTML document we have, we can present it in a visual format that represents the structure of the document, just like a tree.

Parent
A parent is a node that is directly above another node in the tree structure. A parent has one or more child nodes.
Child
A child is a node that is directly below another node in the tree structure. A child has exactly one parent node.
Siblings
Siblings are nodes that have the same parent and are next to each other in the tree structure.

HTML Document Tree is important for web developers to understand as it affects how elements are styled and positioned on a webpage. By understanding the hierarchy of elements, developers can make changes to the styles and content of a webpage in a controlled and organized manner.
Setting up your first HTML document
Install Visual Studio Code (VS Code)
To start writing HTML, you will need a simple text editor such as Visual Studio Code (VS Code). Visual Studio Code (VS Code) is a free, open-source code editor developed by Microsoft. It is available for Windows, macOS, and Linux, and it is widely used by developers for writing and editing code for a variety of programming languages.
One of the key features of VS Code is its support for a wide range of programming languages and frameworks. It includes features like syntax highlighting, code completion, and debugging tools that make it easier to write and debug code.
To install VS Code: https://aka.ms/vs/17/release/vc_redist.x64.exe
For an advanced setting of VS Code
- Add the extension Prettier - Code Formatter from the extension menu then go to settings, search for the Default Formatter and change it to Prettier - Code Formatter.
- Go to Settings, search for Auto Save and change it to “onFocusChange”
Create a file with a .html file extension
- Open your text editor such as Visual Studio Code (VS Code)
- Create a new document by going to File > New or using the keyboard shortcut Ctrl+N (on Windows) or Command+N (on Mac)
- Type your HTML code into the document. For example, you could start with a basic structure like this:
<!DOCTYPE html> <html> <head> <title>My Webpage</title> </head> <body> <h1>Welcome to my webpage!</h1> <p>This is my first HTML page.</p> </body> </html>
- Save the document by going to File > Save or using the keyboard shortcut Ctrl+S (on Windows) or Command+S (on Mac). When saving the file, make sure to give it a name and choose .html as the file extension. For example, you might save the file as “mypage.html”
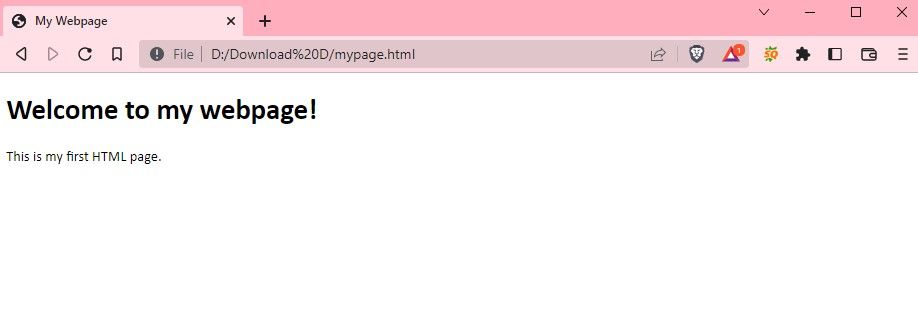
- Open the HTML file in a web browser to see the result. You should see a webpage with the title “My Webpage” and the heading and paragraph text that you added.
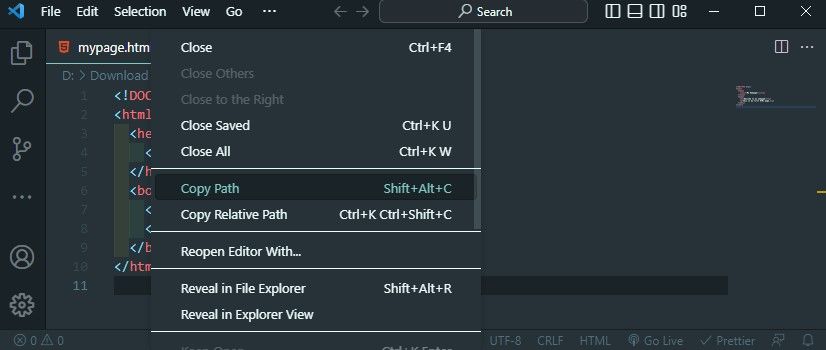
To Open the HTML file in a web browser: Right-click on your document > click the Copy Path > Open your browser and paste

Here’s an example of the webpage:

HTML Common Tags
Basic HTML Page Structure
An HTML page has a standard structure that consists of the following elements:
- ‘<!DOCTYPE html>’: This line tells the browser that the page is written in HTML5, the latest version of HTML.
- < html >: The 'html' element is the root element of an HTML page. It contains all the other elements on the page.
- ‘< head >’: The ‘head’ element contains metadata about the page, such as the page title, which is important for search engines.
- ‘< title >’: The ‘title’ element specifies the title of the page, which is displayed in the browser's title bar or tab.
- ‘< body >’: The ’body’ element contains the main content of the page.
Here's an example of a basic HTML page structure:
<!DOCTYPE html> <html> <head> <title>My Webpage</title> </head> <body> <h1>Welcome to my webpage!</h1> <p>This is my first HTML page.</p> </body> </html>
HTML Text Elements
HTML has a number of tags that can be used to format text. Here are some examples:
- ‘< h1 > through < h6 >’: These tags define headings of different sizes, with < h1 > being the largest and < h6 > being the smallest.
- ‘< p >’: This tag defines a paragraph of text.
- ‘< br >’: This tag inserts a line break.
- ‘< strong >’: This tag makes the text bold.
- ‘< em >’: This tag italicizes the text.
Here's an example of some text elements in action:
<h1>This is a heading</h1> <p>This is a paragraph of text.<br> This is a new line.</p> <p><strong>This text is bold</bold>and<em>this text is italicized</em></p>
HTML Links
HTML links allow you to create a clickable link to another web page or a specific location on the same page. To create a link, you use the < a > element, like this:
<a href="http://www.example.com">This is a link</a>
The “href” attribute specifies the URL that the link should go to. You can also use the “target” attribute to specify how the link should be opened. For example, you can use ‘target="_ blank" to open the link in a new browser window or tab.
HTML Images
To add an image to an HTML page, you use the < img > element. The “src” attribute specifies the URL of the image, and the “alt” attribute specifies an alternative text for the image, in case it can't be displayed:
<img src="image.jpg" alt="A description of the image">
HTML Lists
HTML has two types of lists: unordered lists and ordered lists. An unordered list is a list of items that are marked with bullet points, and an ordered list is an ordered list of items that are numbered.
To create an unordered list, you use the < ul> element and the < li> element to define each list item. Here's an example:
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
To create an ordered list, you use the < ol> element and the < li> element in the same way:
<ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ol>
HTML Tables
HTML tables are used to display tabular data, like a spreadsheet. To create a table, you use the < table> element, and then use the < tr> element to define rows and the < td> element to define cells. Here's an example of a simple table:
<table> <tr> <td>Row 1, Cell 1</td> <td>Row 1, Cell 2</td> </tr> <tr> <td>Row 2, Cell 1</td> <td>Row 2, Cell 2</td> </tr> </table>
HTML Forms
HTML forms allow users to enter data that can be sent to a server for processing. To create a form, you use the < form> element and various input elements, like < input>, < select>, and < textarea>, to create form fields. Here's an example of a simple form:
<form> <label for="name">Name:</label><br> <input type="text" id="name" name="name"><br> <label for="email">Email:</label><br> <input type="email" id="email" name="email"><br> <input type="submit" value="submit"> </form>
In this example, the < input> element with a ‘type’ of "text" creates a text field, the < input> element with a ‘type’ of "email" creates an email field, and the < input> element with a ‘type’ of "submit" creates a submit button.
More HTML Tags
Here are a few more HTML tags that you might find useful:
- < div>: used to create a division or section of the page
- < header>: This tag defines a header for a document or section. It can contain logos, navigation links, and other content.
- < footer>: This tag defines a footer for a document or section. It can contain copyright information, contact details, and other content.
- < nav>: This tag defines a section of navigation links.
- < section>: This tag defines a section of a document.
- < article>: This tag defines an independent, self-contained piece of content.
- < aside>: This tag defines content that is tangentially related to the main content.
Golden Rules to Remember
Here are some golden rules to keep in mind while writing HTML:
- Meaningful and Descriptive Tagging: Ensure that you utilize the appropriate HTML tags to characterize the content and arrangement of your web page.
- Correct Element Nesting: Elements should be nested within each other in the appropriate sequence, following a logical structure.
- Semantic Elements: Utilize semantic elements such as < header>, < footer>, < nav>, < article>, < section>, etc. to describe the content and structure of your page.
- Proper Tag Closure: Make sure to close all HTML tags properly, either with a closing tag or a self-closing tag.
- Indentation Practices: Implement proper indentation to enhance the readability and organization of your HTML code.
- Lowercase Tagging: HTML tags and attributes should be written in lowercase letters for consistency and improved compatibility.
- Quotes for Attributes: Always enclose attribute values in quotes, either single or double quotes are acceptable.
- Alternative Image Text: Provide alternative text for images using the "alt" attribute, to supply meaningful information for individuals who cannot view the image.
- HTML Validation: Verify your HTML code regularly to identify syntax errors and ensure that your page is accessible to everyone.
Few Tips to AVOID when Learning HTML
- Don’t try to learn everything at once. HTML can seem overwhelming at first, but it's a large and complex language. Focus on learning the basics first, and then gradually expand your knowledge as you become more comfortable with the language.
- Don’t rely too heavily on HTML editors or frameworks. While these tools can be helpful, it's important to also learn HTML code itself. This will give you a deeper understanding of how HTML works and will make you a more versatile and effective web developer.
- Don’t ignore best practices. There are established guidelines and conventions for writing HTML code, and following these best practices will help you create more effective and maintainable web pages.
- Don’t forget about accessibility. When creating web pages, it's important to consider the needs of users with disabilities. Make sure to follow best practices for accessibility, such as using proper semantic elements and providing alternative text for images.
Recommended HTML Books for Beginners
I have excellent books for you, ideal for those just starting out. They provide a comprehensive and straightforward overview of everything related to HTML. Whether you aspire to pursue web development, these books will prove to be the perfect resource for you.
- Learn to Code HTML & CSS: Develop & Style Website by Shay Howe
- Learn HTML for Beginners: The Illustrated guide to Coding by Jo Foster
- HTML and CSS Quick Start Guide by David DuRocher
- Head First HTML and CSS by Elisabeth Robson and Eric Freeman
- HTML CSS in 8 hours by Ray Yao
- HTML5: The missing manual by Matthew MacDonald
- Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics by Jennifer Niederst Robbins
- HTML5 in easy steps by Mike McGrath
- Get Coding: Learn HTML, CSS & JavaScript & Build a Website, App & Game by Young Rewired State
- HTML for beginners: Crash Course by Quick Start Guides
Best Free HTML Video Tutorials for Beginners
If you're looking for a more hands-on approach to learning HTML, then these top 10 HTML video tutorials for beginners will be perfect for you. These tutorials are easy to follow, fun, and will help you get started on your web development journey in no time! Here they are:
- Learn HTML5 and CSS3 From Scratch
- HTML5 Tutorial for Beginners
- HTML5 & CSS Development: Learn How to Build a Professional Website
- HTML Tutorial for Beginners: HTML Crash Course
- HTML and CSS Tutorial for 2021
- Build An HTML5 Website With A Responsive Layout
- HTML5 & CSS3 Tutorial for Beginners - 2022
- HTML & CSS for Beginners | FREE MEGA COURSE (7+ Hours!)
- Learn HTML & CSS – Full Course for Beginners
- Intro to HTML & CSS - Tutorial
Conclusion
In conclusion, HTML is a critical component for building websites and web-based applications. It acts as the backbone of a webpage, imparting both structure and content to create an enjoyable, informative, and interactive user experience. With proficient knowledge of HTML, one can develop dynamic and captivating websites that cater to the requirements of their users. Regardless of whether you're a novice starting from scratch or a seasoned developer seeking to enhance your abilities, there is always something new to uncover about HTML. Embrace the opportunity and take your initial step in designing remarkable websites using HTML!
Congratulations on completing this beginner's guide to HTML! With these skills under your belt, you now have the foundation you need to start building your own web pages and exploring the exciting world of web development.
In this guide, we covered the basics of HTML, including how to create and structure content using elements and tags. We also covered some advanced topics, like HTML5 and responsive design, to help you take your skills to the next level.
Remember, HTML is a large and complex language, and there's always more to learn. But with the foundation you've gained from this guide, you have everything you need to start building your own web pages and making your mark on the web. So, keep practising, keep learning, and enjoy your journey as a web developer!

